 |
 |
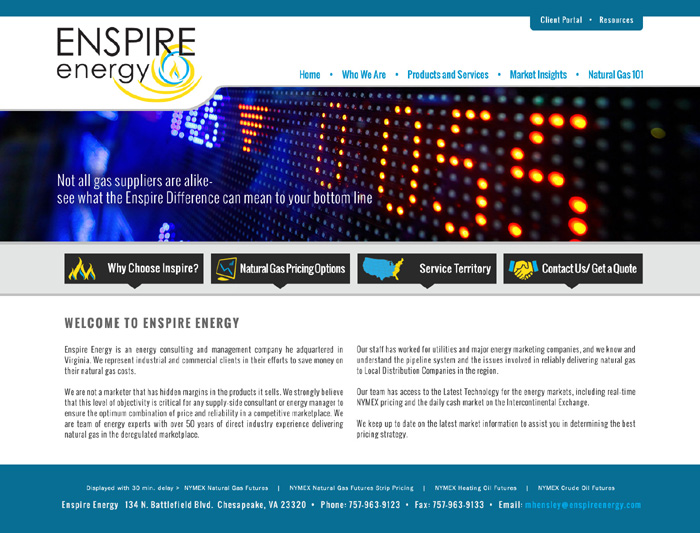
Design #3A -
• Top photos fade-animate or slide energy related photos with various
taglines in over photos (in different positions)
• 4 Focus boxes with graphic icons for quick access (see 3B for
the hover effect of each box)
|
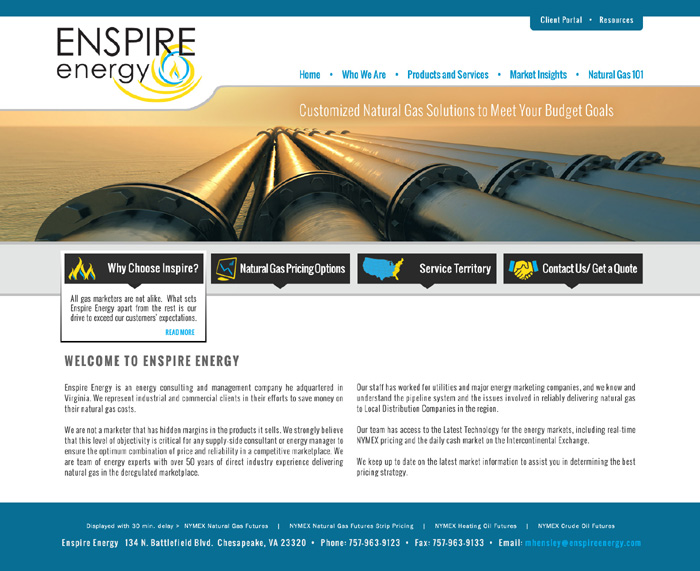
Design #3B
• Same as 1A demonstrating a second photo and new tagline; in
different position.
• View of the hover effect when users hover the focus box. |
|
 |
 |
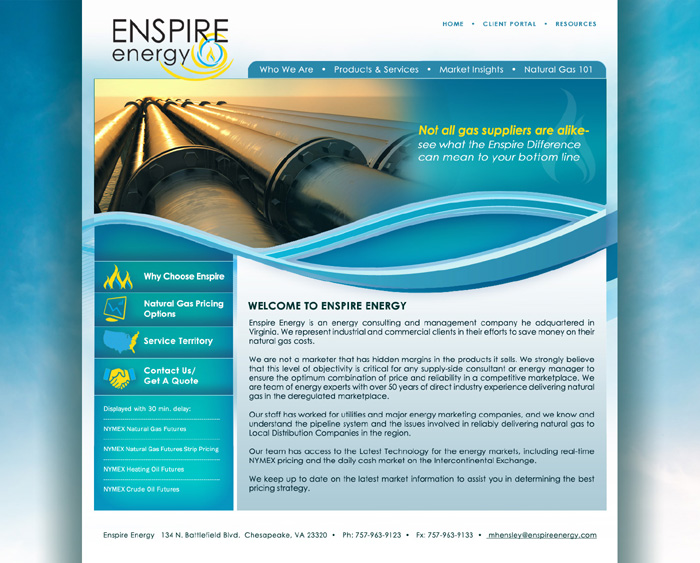
Design #4A
ANIMATION SEQUENCE:
• Top photos fade-animate or slide energy related photos with various
taglines in over photos.
• 4 Focus areas on left side with graphic icons for quick access. |
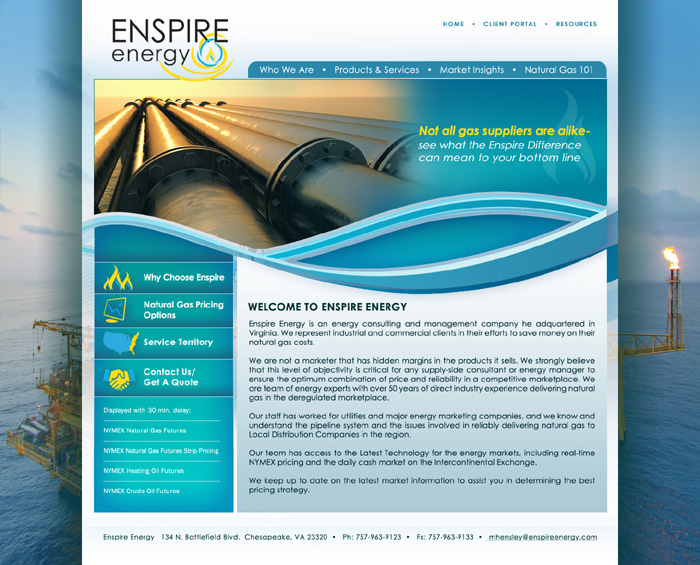
Design #4B
• Same as 4A demonstrating a different photo/image used in the
background. |
 |
 |
Design #5A
ANIMATION SEQUENCE:
• Top photos fade-animate or slide energy related photos with various
taglines in over photos.
• 4 Focus areas below the navigation with graphic icons for quick
access. |
Design #5A
• Same as 5A demonstrating a different photo/image used in the animation
slide/fade sequence. |