| Global
note - When any design is scrolled vertically or hover there are effects with respect to boxes and photos moving or folding into vertically/horizontally place as is commonly seen in responsive design having long vertically scrolls. |
 |
 |
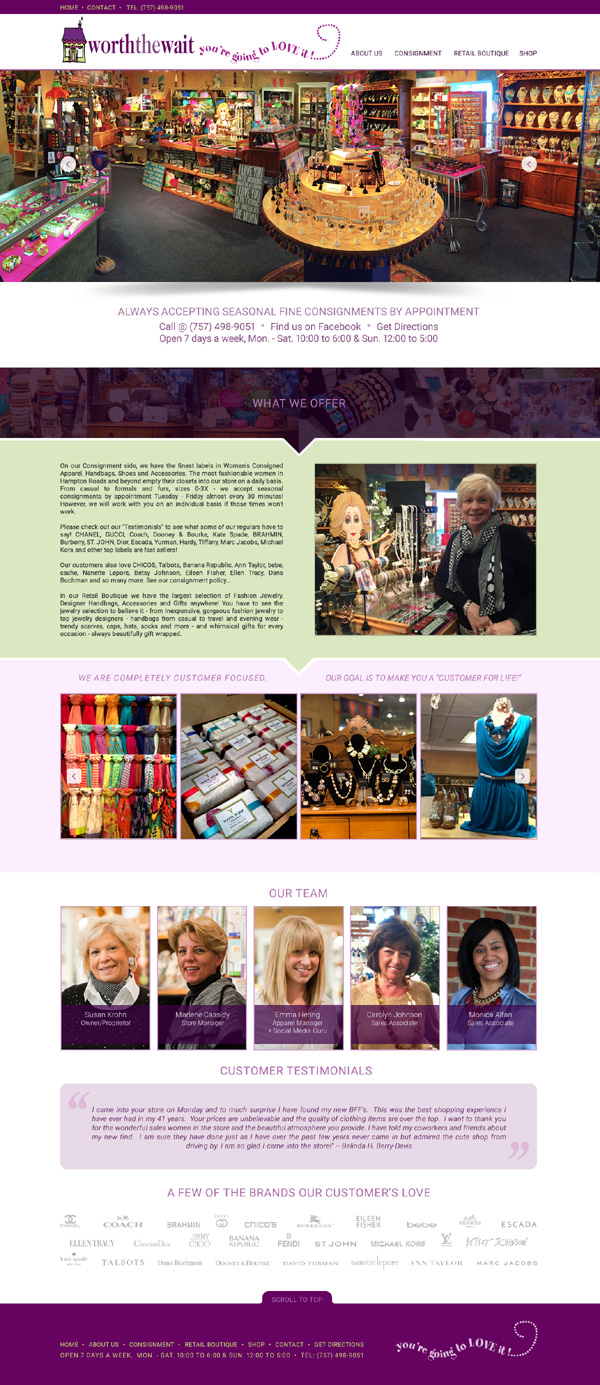
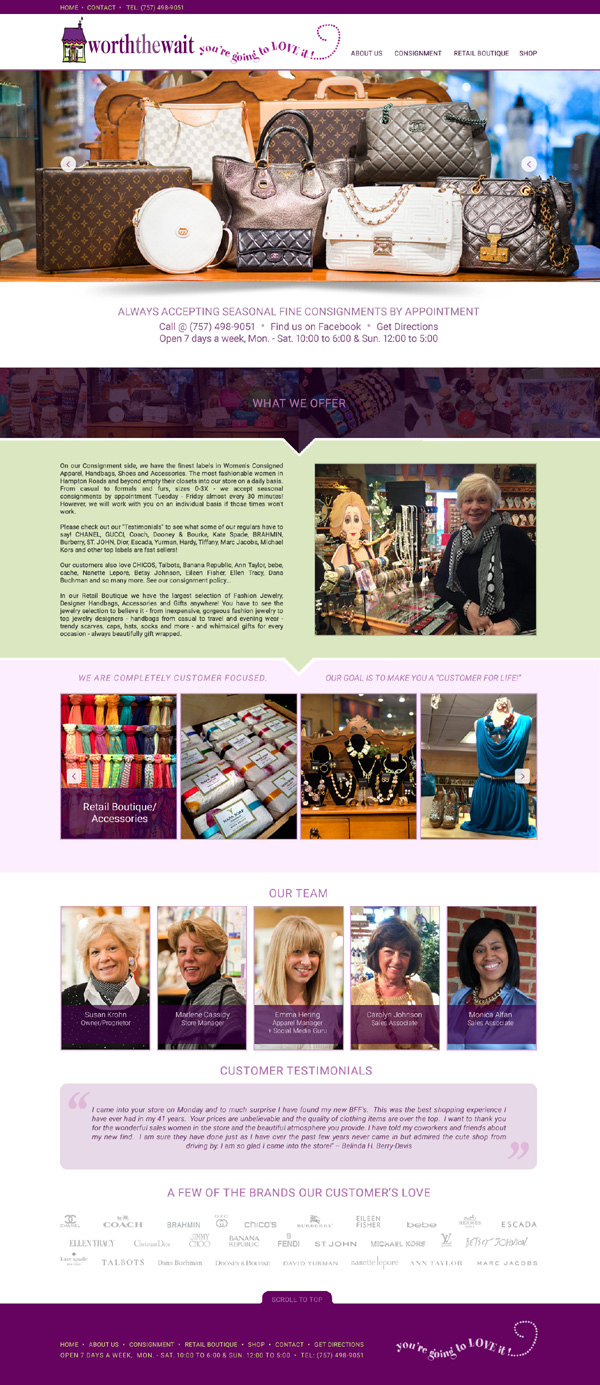
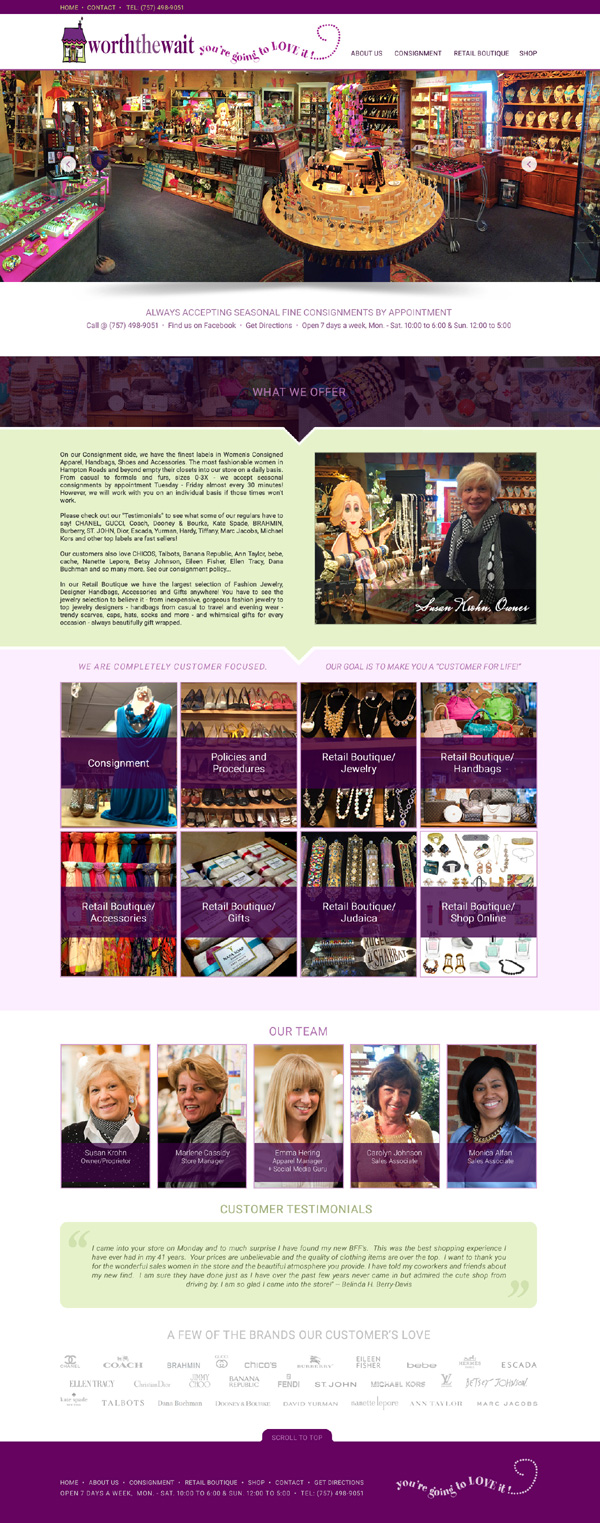
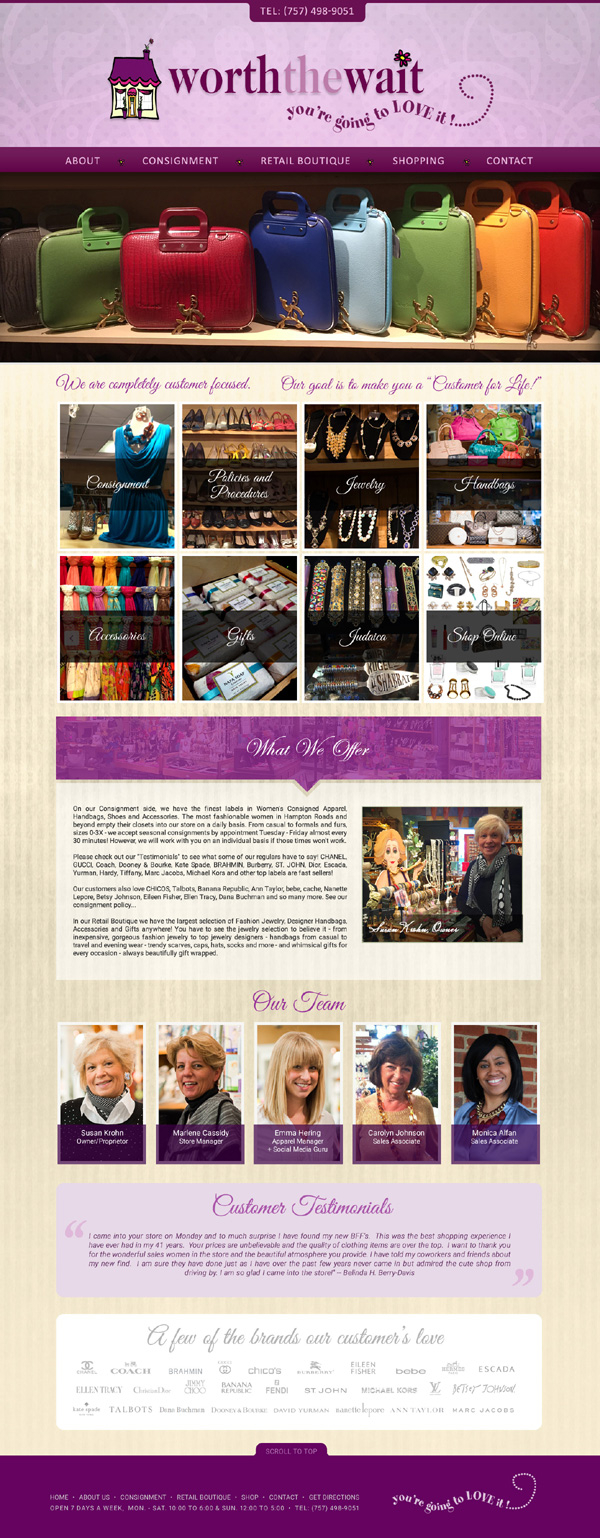
| Design #5A - Simplified design highlighting WTW primary product areas. |
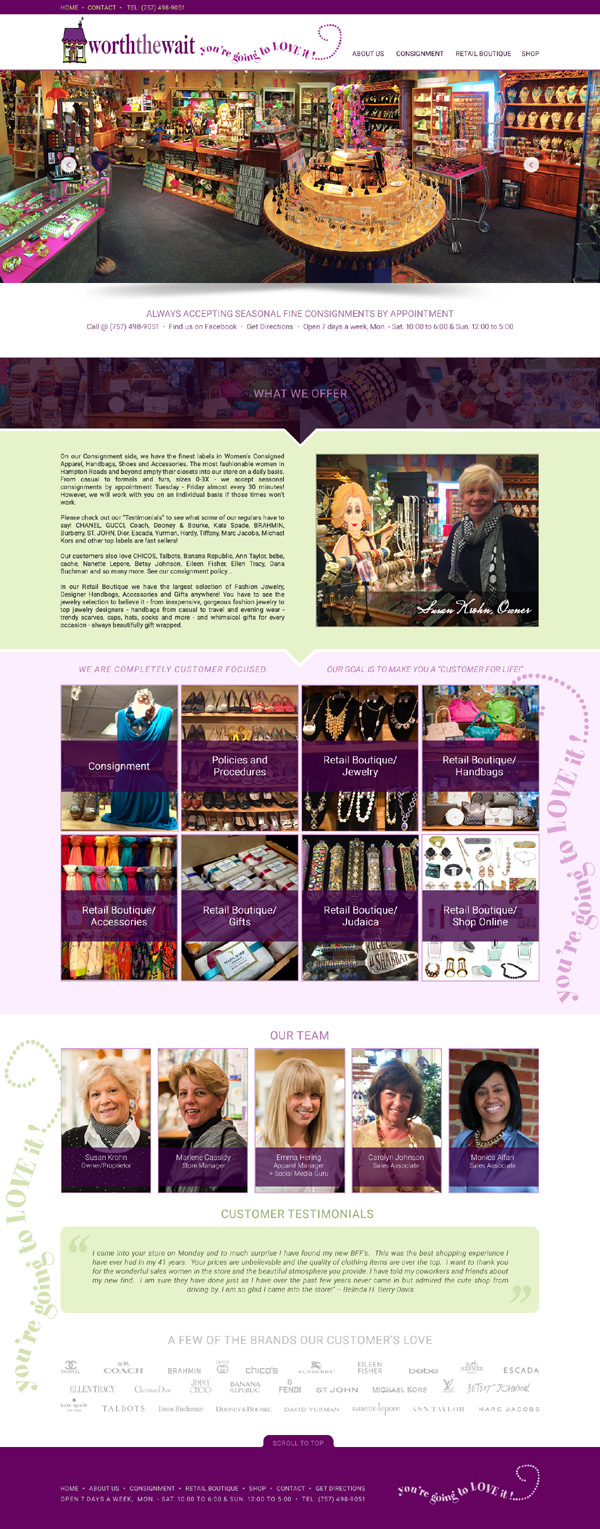
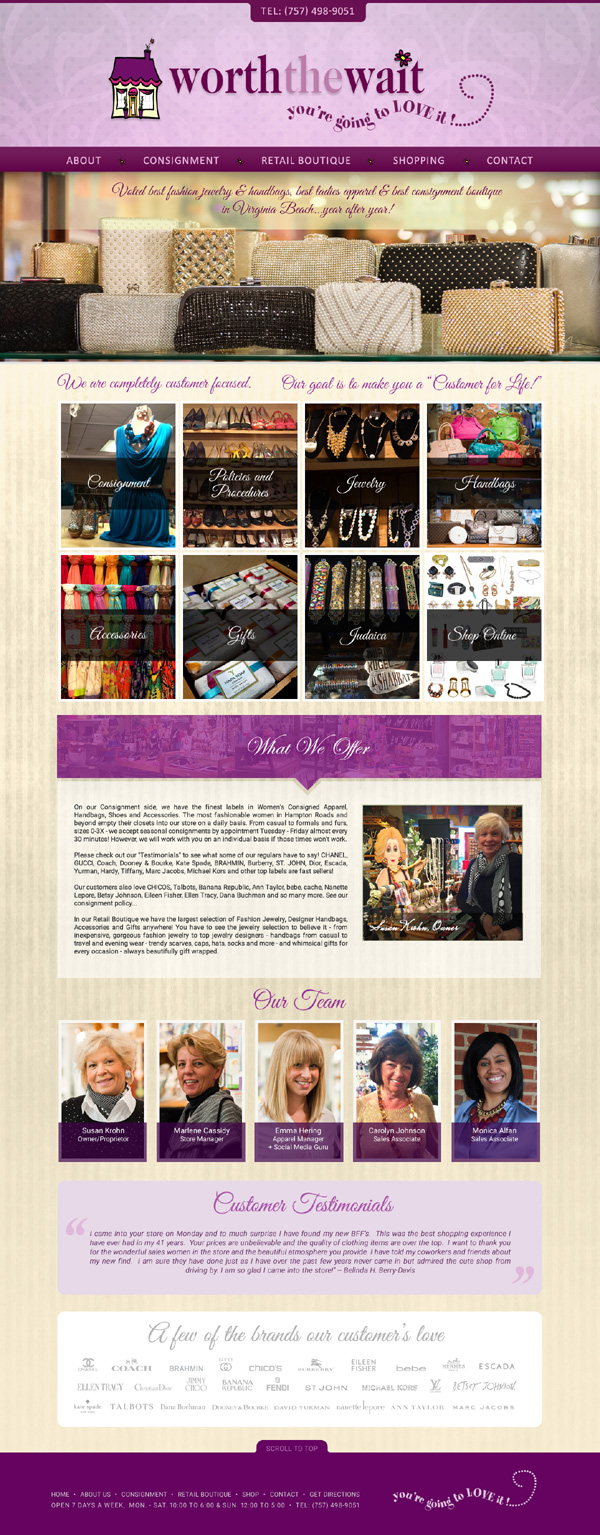
Design #5B - Based on design 5A accept the photo extends full screen left and right sides. |