 |
 |
 |
 |
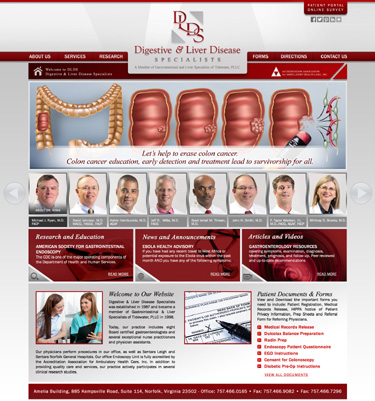
Design #1A
I. Animation Notes:
a. Top photos will slide-in from right side and various taglines fade-in
super imposed over the photo.
b. Physician photos will animate one at a time from the right side. (this
can be advanced or reversed via the arrows on the left or right sides)
c. If a visitor hovers on a photo the photo will display 'ABOUT DOCTOR
NAME' which can be clicked to navigation to an interior biography web
page for same.
II. Social Sharing
a. In the upper right side we have added the dynamic social sharing tool
called ADD THIS. This tool will allow sharing of the DLDS website across
all popular social networks. |
Design #1B
Same as design #1A except demonstrating a new photo and tagline that
has appeared in the animation sequence.
The top area is also an excellent place to display messages for 'special
events' or 'colon cancer awareness dates'. |
Design #2C
Similar to design #1 except the top header area is a different layout.
Here we have centered the logo with in a tab that overlaps the second
bar. |
Design #2D
Same as design #2c except demonstrating an illustrated graphic and
tagline that has appeared in the animation sequence.
In other words the upper photo area in ALL DESIGNS can be used for informational
graphics, photos, events , announcements and other advert purposes. |
|
 |
 |
 |
|
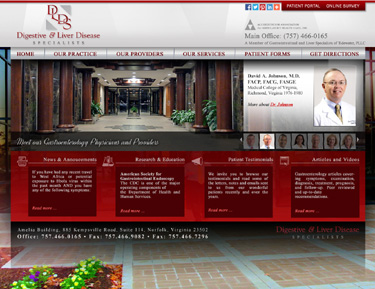
Design #3A
I. Animation Notes:
a. The large top photos will fade-in and Physician mini-photos will animate-advance
one at a time from the right side. (this can be advanced or reversed via
the small arrows on the left or right sides)
Each time a new image advances, the mini photo is highlighted and the
corresponding doctors' photo slides-up from the bottom screen.
II. Design Note:
a. Full screen photos will server as the website background to include;
office exteriors, lobby, and office interiors to be used on different
interior web pages. These will also randomly change with each homepage
visit. |
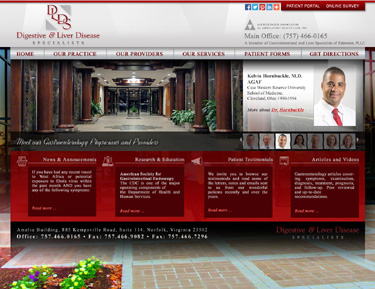
Design #3B
Same as design #3A except demonstrating a new doctor photo and bio
that has appeared in the animation sequence. |
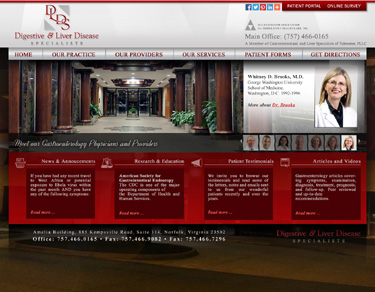
Design #3C
Same as design #3A except demonstrating a new exterior evening
photo for the website background that has appeared random via
homepage or browser refresh. |
|
|
 |
 |
 |
|
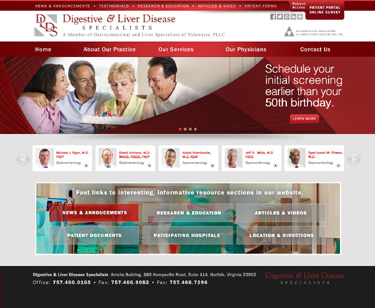
Design #4A
I. Animation Notes:
a. The large top photos will fade-in and Physician mini-photos will animate-advance
one at a time from the right side. (this can be advanced or reversed via
the small arrows on the left or right sides)
b. In the lower part of the screen are quick links to informational areas
of the website. |
Design #4B
Same as design #4A except the lower section has been expanded to include
the Portal and Survey link on the left side.
On the right side there will be scrolling or fading testimonials. (Single
or individual 'testimonials' will be salt and peppered on the interior
pages. |
Design #4C
Same as design #4B except demonstrating having a MEGA footer, a.k.a.
Super Footer.
A super footer is a widely used feature and allows website visitors a
quick way to reference any link in the website. |
|